[스파르타코딩클럽] 웹개발 종합반 - 4주 차
Flask 시작하기
웹을 만들기 위해 사용할 편리한 도구모음, 라이브러리를 사용할 것이다.
터미널 > 새 터미널을 누르고
터미널에 python(맥은 python3) -m venv venv 를 입력한다.
그러면 venv 폴더가 projects 폴더 내부에 생성되는 것을 확인할 수 있다.

그리고 venv을 활성화 해준다.

VS Code 오른쪽 하단에 있는 파이썬 버전이 venv가 있는 버전인지 확인하고 아니라면
파이썬 버전을 누르고 venv가 쓰여있는 버전을 누른다.
터미널에 pip install flask 라고 입력해준다.
Flask 프레임워크: 서버를 구동시켜주는 편한 코드 모음이다.
웹 서버를 구동하는데 필요한 복잡한 코드들을 쉽게 가져다 쓸 수 있다.
프레임워크를 쓰지 않는 것은 고추장이 들어간 요리를 할 때 고추장부터 만드는 격이다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)flask 시작 코드이다.
가상환경이 활성화된 상태에서
터미널에 python app.py라고 적었을 때

이렇게 나오면 잘 작동한 것이다.
이제 브라우저로 가서 주소창에 localhost:5000라고 쓰면

이렇게 'This is home'이 보이게 된다.
(터미널 창을 클릭하고, ctrl + c 을 누르시면 서버를 종료할 수 있다.)
@app.route('/')위 부분을 수정해서 URL을 나눌 수 있다.
주의할점
url 별로 함수명이 같거나,
route('/')내의 주소가 같으면 안된다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is home'
@app.route('/mypage')
def mypage():
return '<button>btn</button>'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
이렇게 코드를 작성하고, 아까 주소창에 썼던 'localhost:5000'의 뒤에 '/mypage'를 쓰면
'This is Home!'이 아닌 아래와 같은 'btn'이라는 버튼이 나온다.

Flask 기초 : Flask의 기본 폴더 구조
Flask 서버를 만들 때,
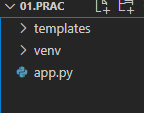
항상, 프로젝트 폴더 안에,
ㄴtemplates 폴더 (html파일을 넣어둡니다)
ㄴapp.py 파일 이렇게 두 개를 만들어두고 시작하자.
(참고. venv는 실제로는 보이지만, 안보인다~라고 생각)
Flask 기초: HTML 파일 불러오기
templates 폴더의 역할은
HTML 파일을 담아두고, 불러오는 것이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>Document</title>
<script>
function hey(){
alert('안녕!')
}
</script>
</head>
<body>
<button onclick="hey()">나는 버튼!</button>
</body>
</html>위 코드를 templates 폴더에 index.html라는 이름으로 넣어준다.
그리고
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)render_template를 써서 html 파일을 불러올 수 있다.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return 'This is home'
@app.route('/mypage')
def mypage():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)이렇게 코드를 쓰고 주소창에 'localhost:5000/mypage' 라고 쓰면 위에 있는 HTML의 내용이 나오는 것이다.

오늘은 일할때 손님이 너무 많아서 고된 하루였다.
그래서 그런지 몸도 지쳐서 힘들고 도저히 집중이 되지 않아서 이정도만 정리하고 마무리 하려한다.
내일은 토요일이라서 일을 쉰다.
기분 좋게 공부할 수 있겠다.